Perubahan yang dilakukan tidak akan mengurangi atau menghilangkan kualitas seo yang dimiliki dan menjadi ciri khas template, akan tetapi hanya memberikan pengaturan lebar dan tinggi dari setiap artikel pada halaman depan/ home saja.
Untuk membuat dua kolom pada halaman home, cukup letakkan kode ini diatas </head>
<b:if cond='data:blog.pageType == "index"'><style>
.blog-posts .post{display:inline-block;width:280px;min-height:10px;margin-left:10px;margin-right:10px}
.post-body h2{font-size:1.25em}
#outer-wrapper{font-family: 'Franklin Gothic Medium',Arial,sans-serif;font-size:0.75em;line-height:1.275em;}
.sidebar h2,.sidebar h3,.sidebar h4{font-size:2.5em}
</style></b:if>
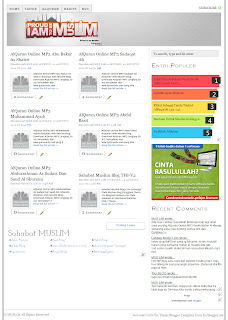
Maka hasilnya akan menjadi seperti tampilan pada blog ini: DEMO




{ 0 comments... read them below or add one }
Post a Comment